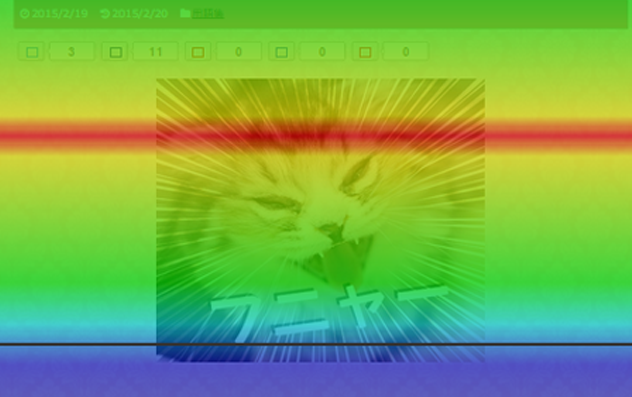
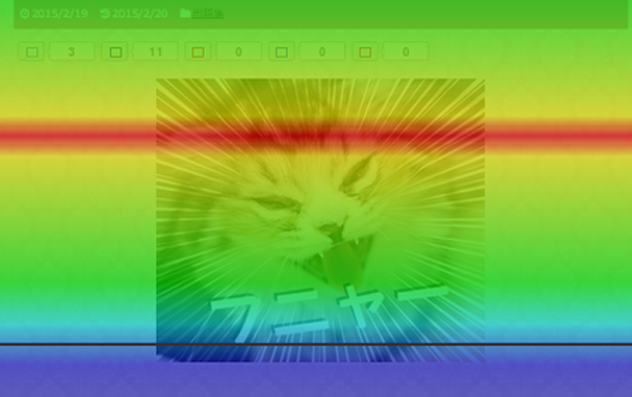
ヒートマップとは何?
『ヒートマップ』とはユーザーの目線や導線がどうなっているのか、視覚的に表示できる便利ツールです。
『可視化グラフ』の一種です。
WEBサイトの中でどのデータをどの様に表示、というアルゴリスムはまだ私にはわからないので申し訳ないですが Google Analytics と連携させたりしながら『ページ内に入ってきたユーザーの導線を把握してリニューアルに活かす』という意味ではもってこい!だと思います。
すぐ使えそうなヒートマップの種類
- ptengine
- ヒートマップは設置してから表示まで少し待たなければいけないですが無料で登録できました。
また、ユーザの目線が表示されるのと、実際そのページでどこがクリックされているのか、わかるので非常によいと思います。もちろん無料には使用制限があるので、『サイトでフルに活用したいという方』は、月14,800円~のプランが選べます。指定のタグをwordpressだとheader.phpにコピペするだけなので簡単です。
リアルタイムでどこからどんな人が来ているのか計測できるツールも売りだそうです。
- User Heat
- ここも無料で登録できます。企業向けの有料バージョンは値段を問い合わせないとわからないので料金は不明ですが、多くの企業が使っているようです。
- 大企業向けヒートマップツール USERDIVE
-
USERDIVEさんのWebマーケティング最前線というセミナーに行ってきました。この業界の流れが少しでも感じらればと思ったのと、実際現場で働いている方から無料で話も聞けるので、空気感を感じ取れればいいかな~と軽い気持ち参加できました。
実際それが運用された現場では、USERDIVEさんのヒートマップを使って教育系の企業がサイトリニューアルでかなり数字が出たとのことです。
ちょっとこの辺りは別の会で詳しく・・・。
このヒートマップを使いながらSEOやコンサルのようなことも一緒にしているそうです。SEOだけで月に支払うならこっちのほうが価値がありそうだな~と思います。
やはり人を介している仕事なので、プロフェッショナルをどう育てるかが課題だそうです。SEOの会社も本当に詳しい人とやりとり出来ればいいですが、なかなか難しいです。
- 大企業向けヒートマップツール クリックテール
- ここは大企業向けですね。すぐに使えないので今回は割愛させていただきます。 Google Analytics と連携できるのかな?
ヒートマップと Google Analytics
Google Analyticsで外からの遷移を確認しつつ、リニューアルの際はヒートマップでユーザーの導線やクリックされやすい位置を確認するのは大事だな!と思います。やはり無料と有料だとかなり差はあると思いますが、まずは出来るものから試してみるのがいいと思います。
感と経験で動いちゃうので
USERDIVEさんのセミナーでお話聞いた時も思いましたが、確かに感と経験で動いちゃうことが多く・・・。それが実際数字に繋がれば良いのですが、そうじゃないこともあるわけで・・・。
そういった思い込みを一回振り払うためにもじっくり試してみたいと思います。
デザインって抽象的ですがちゃんと数字に変るんですよね。
おしまい!
The following two tabs change content below.


最新記事 by 嫁の方 (全て見る)
- Windows 子どももできる!動画編集可能なパソコンの作り方 - 2021年8月30日
- 2021お盆や長期休暇にオススメの王道!無料漫画 - 2021年7月28日
- バイオハザード8は怖くないのか?今までホラー苦手だった人は購入するのか!? - 2021年5月22日
- Jimdoでリニューアル後効果が出やすいサイトまとめ - 2021年5月16日